Wireframing BindTuning Intranet Pages on SharePoint with Balsamiq
Here at HappyWired we’ve created a set of BindTuning symbol libraries for use in our favourite wireframing tool, Balsamiq (https://balsamiq.com). Having pre-created symbols allows us to quickly iterate through layout and styling options to present to our clients, or typically live on a webinar or in person.
Utilising a wireframe tools allows the conversation to stay on function and placement rather than final design. This allows us to focus on what is needed at the time with the client, and leads to quality and focused conversations around content, components, and layout.
BindTuning SharePoint Theme Symbols
Creating a symbol library for a theme allows us to create a container the represents the clients chosen theme, it also allows for some styling to match the customers custom theme but in a manner which shouldn’t make it a discussion point while reviewing the content.
Figure 1: Original Inspire theme symbol
Figure 2: Duplicated theme symbol, and styled
Duplicating the theme symbol and utilising the copy allows for changes later to update all wireframes by altering the symbol that’s applied to each. We will create additional theme symbols for each theme we utilise in the future.
BindTuning SharePoint Web Part Symbols
We’ve created additional symbol libraries for each of the BindTuning web parts, this allows us to drag-drop and rescale BindTuning Web Parts in the design interface instantly providing an interactive environment where ideas can be quickly put into practice.
Each symbol added to the wireframe can be further edited, such as backgrounds added to tiles, sample text, news images. We’ve also included symbols for additional overlays such as weather for tiles and markers and popups for maps. With the Inspire theme we’ve also included the slide out quick launch.
Here’s a list of the symbols we’ve created so far:
Calendar Web Part Symbol Library
Available in the 5 different layouts, useful for knowing which is needed
Maps Web Part Symbol Library
A basic Google Map symbol with a marker symbol and a popup symbol
News Web Part Symbol Library
Contains each news layout option, multiple symbols are typically used to illustrate the news web part. We’ve added image placeholders which can be overwritten in the symbols library, or individually in the wireframe.
Quick Links Web Part Symbol Library
For speed, we’ve created 3 symbols, one showing actions, one with social links and finally an individual link item to enable custom length list of links.
Slider Web Part Symbol Library
The slider web part symbols library consists of 5 symbols for each of the styles of slider offered by BindTuning and an overlay for the text often used on the sliders. We decided not to include symbols for other options like hiding the navigation arrows as these can be easily removed on each wireframe.
Tiles Web Part Symbol Library
The most complex symbols to use, although still simple, is the tiles web part symbols. It is typically best to add the tiles at their current size leaving a 10px gap between. Once added and positioned, group the tiles and resize the whole group to fit the design. This illustrates the responsive nature of the which when developed supports the resizing of tiles to fit the page.
Also included in the tiles web part symbol library is the weather controls, they are styled and sized to match their corresponding size and shaped tile. They are named with a preceding H (Horizontal), V (Vertical), S (Small Square), and L (Large Square)
Creating a Wireframe from the Symbols
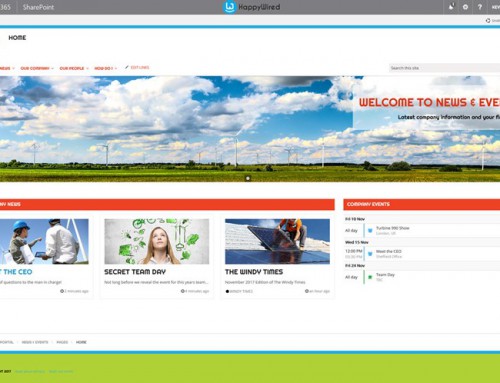
Balsamiq has a straight forward, easy to use drag and drop interface. Designing a SharePoint Intranet utilising the BindTuning Web Parts couldn’t get any easier. Start with a new wireframe then click the Symbols tab. First drag on the required theme symbol, right click and lock it in position on the canvas. This will prevent it from being moved while you are adding the web part symbols.
Now drag and drop the web part symbols and away you go!
The result after a few minutes should be something like this:
Now you can begin to link pages and produce a working wireframe in no time at all. Balsamiq allows you to export to PDF so you can easily share your creations with your clients without requiring them to install new software. Very shortly Balsamiq will release a new product called … Balsamiq Wireframes, rather than Balsamiq Mockups. These symbols should be compatible with both.
Click here to download the symbol package and please share with us your creations!! A video of building this full wireframe will be available shortly.















Leave A Comment